§LESS CSS を使う
LESS CSS is a dynamic stylesheet language. It allows considerable flexibility in the way you write CSS files including support for variables, mixins and more.
Play により別の言語へコンパイルされるアセットは、app/assets へ入れます。LESS CSS をここへ入れておくと、ビルドの中で普通の CSS ファイルへコンパイルされます。生成された CSS は public/ ディレクトリに配置されたかのように扱われるため、一旦コンパイルされてしまえば通常の CSS ファイルと違いはありません。
例えば、app/assets/stylesheets/main.less にある LESS ソースファイルは、最終的に public/stylesheets/main.css になります。
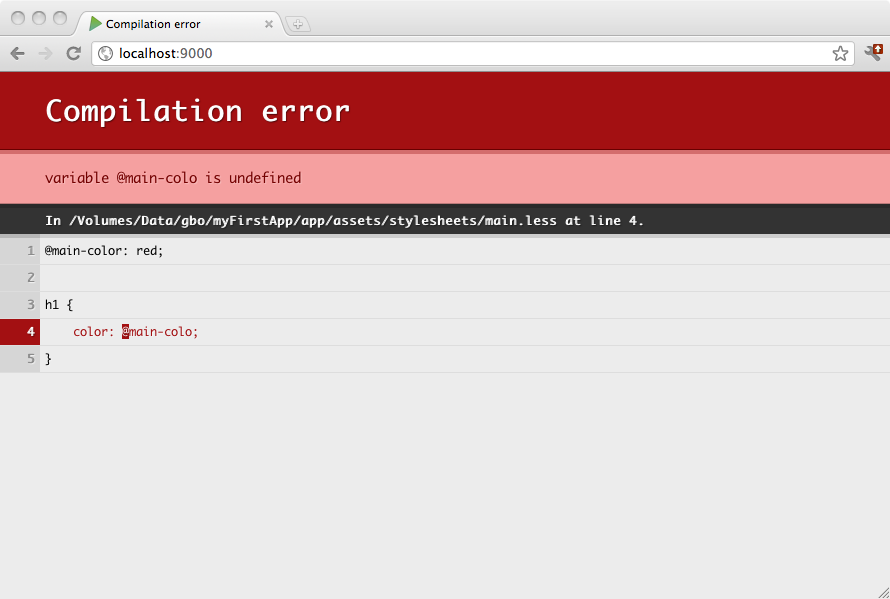
LESS sources are compiled automatically during an assets command, or when you refresh any page in your browser while you are running in development mode. Any compilation errors will be displayed in your browser:
§LESS コードを分割する
You can split your LESS source into several libraries and use the LESS import feature.
To prevent library files from being compiled individually (or imported) we need them to be skipped by the compiler. To do this partial source files can be prefixed with the underscore (_) character, for example: _myLibrary.less. The following configuration enables the compiler to ignore partials:
includeFilter in (Assets, LessKeys.less) := "*.less"
excludeFilter in (Assets, LessKeys.less) := "_*.less"§ディレクトリ構造
LESS を利用するときのディレクトリ構成は次のようになります。
app
└ assets
└ stylesheets
└ main.less
└ utils
└ reset.less
└ layout.less 次のような内容のmain.lessがあるとします。
@import "utils/reset.less";
@import "utils/layout.less";
h1 {
color: red;
}The resulting CSS file will be compiled as public/stylesheets/main.css and you can use this in your template as any regular public asset.
<link rel="stylesheet" href="@routes.Assets.at("stylesheets/main.css")">§Using LESS with Bootstrap
Bootstrap is a very popular library used in conjunction with LESS.
To use Bootstrap you can use its WebJar by adding it to your library dependencies. For example, within a build.sbt file:
libraryDependencies += "org.webjars" % "bootstrap" % "3.0.2"sbt-web will automatically extract WebJars into a lib folder relative to your asset’s target folder. Therefore to use Bootstrap you can import relatively e.g.:
@import "lib/bootstrap/less/bootstrap.less";
h1 {
color: @font-size-h1;
}§Enablement and Configuration
LESS compilation is enabled by simply adding the plugin to your plugins.sbt file when using the PlayJava or PlayScala plugins:
addSbtPlugin("com.typesafe.sbt" % "sbt-less" % "1.0.0")The plugin’s default configuration is normally sufficient. However please refer to the plugin’s documentation for information on how it may be configured.
Next: Linting JavaScript
このドキュメントの翻訳は Play チームによってメンテナンスされているものではありません。 間違いを見つけた場合、このページのソースコードを ここ で確認することができます。 ドキュメントガイドライン を読んで、お気軽にプルリクエストを送ってください。